A partir du fichier pays.json :
[
{"nom": "Afghanistan"},
{"nom": "Afrique du Sud"},
{"nom": "Albanie"},
{"nom": "Algerie"},
{"nom": "Allemagne"},
{"nom": "Andorre"},
{"nom": "Angola"},
{"nom": "Anguilla"},
{"nom": "Antarctique"},
{"nom": "Antigua-et-Barbuda"},
{"nom": "Antilles neerlandaises"},
{"nom": "Arabie saoudite"},
{"nom": "Argentine"},
{"nom": "Armenie"},
{"nom": "Aruba"},
{"nom": "Australie"},
{"nom": "Autriche"},
{"nom": "Azerbaidjan"},
{"nom": "Bahamas"},
.
.
.
{"nom": "Zimbabwe"}
]
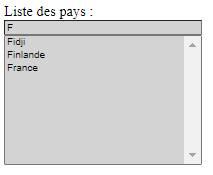
On veut obtenir l'affichage suivant :

La saisie d'une lettre dans la zone de texte permet l'affichage des pays commençant par cette lettre dans la liste déroulante.
Script html de départ :
<html>
<head>
<script>
var donnees;
function recupRessource(url)
{
var requeteHttp = new XMLHttpRequest();
requeteHttp.open('GET',url,false);
requeteHttp.send(null);
// La récupération d'un fichier Json est similaire à la récupération d'un fichier texte
var valeurJSON = requeteHttp.responseText;
return valeurJSON;
}
function exploitFichierDesPays()
{
var valJson = recupRessource("pays.json");
donnees = JSON.parse(valJson);
}
function listerPays(lettres)
{
// Ici : exploitation des donnees JSON (dans la variable "donnees") pour alimenter
// la liste déroulante "affichePays" en fonction des caracteres saisis par l'utilisateur
// A FINIR
}
</script>
<style type="text/css">
input,select
{
font-family:Arial;
font-size:11px;
background-color:lightgray;
width:220;
}
</style>
</head>
<body onLoad="exploitFichierDesPays()">
<form name='f1'>
Liste des pays : <br/>
<input type='text' id='saisiePays' onKeyUp='listerPays(this.value);'>
<br/>
<select id='affichePays' size='10'>
</select>
</form>
</html>