A partir du fichier html suivant :
<html>
<head>
<title>Ma page Vue.js</title>
</head>
<body>
<div id="app">
<input v-model="nom" type="text" />
<div>
Nom : <!-- A compléter ici -->
</div>
<button type="text">RAZ</button> <!-- A compléter dans <button> -->
</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="./app.js"></script>
</body>
</html>
Et du fichier app.js :
const vm = Vue.createApp({
data() {
return {
nom: "Dupont"
}
},
methods: {
// A compléter ici
}
}
}).mount('#app')
// mount spécifie que l'application Vue s'affichera dans la div avec id="app"
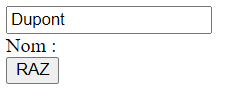
produisant l'affichage ci-dessous :

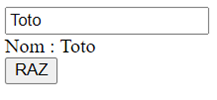
On voudrait, à l'aide de vue js, obtenir, à partir du clic sur le bouton RAZ, l'affichage suivant :

Le fichier html et le fichier js de départ sont fournis en ressources dans \\prof\vue js\td5\ressources.