A partir du fichier html suivant :
<html>
<head>
<title>Ma page Vue.js</title>
</head>
<body>
<div id="app">
<input <!-- A completer ici --> type="text" />
<div>
Nom : <!-- A completer ici -->
</div>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="./app.js"></script>
</body>
</html>
Et du fichier app.js :
const vm = Vue.createApp({
data() {
return {
nom: "Dupont"
}
}
}).mount('#app')
// mount spécifie que l'application Vue s'affichera dans la div avec id="app"
produisant l'affichage ci-dessous :

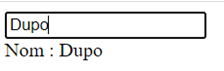
On voudrait, à l'aide de vue js, obtenir, à partir de la saisie dans la zone de texte, l'affichage en miroir après le label Nom :

Le fichier html et le fichier js de départ sont fournis en ressources dans \\prof\vue js\td3\ressources.