TP1
Objectifs :
Utiliser Ajax pour « récupérer » des données sur le serveur (Bdd) et afficher les résultats sur une « partie de page » è Sans rafraichir l’ensemble de la page.
Notions abordées :
- Révision MySql
- Révision PHP
- Révisiion JavaScript
- Ajax
Thème
Créer la base de données GesProd
La renseigner en lançant le script creerAjax.sql qui se trouve dans Echange2/Phl/Ajax/Td2
Version 1 :
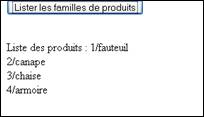
Créer l’interface permettant de lister les catégories de produits à partir d’un clic sur un bouton
 è
è
Version 2 :
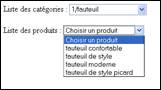
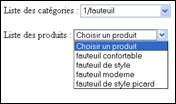
Créer l’interface permettant de choisir une catégorie de produits dans une liste déroulante puis un produit dans une 2ème liste déroulante.
 è
è
Version 3 :
Créer l’interface permettant de choisir une catégorie de produits dans une liste déroulante puis un produit dans une 2ème liste déroulante et d'afficher les caractéristiques complètes du produit.
 è
è è
è 
TP2
Objectifs :
Utiliser Ajax pour « récupérer » des données sur le serveur (Bdd) et afficher les résultats sur une « partie de page » è Sans rafraichir l’ensemble de la page.
Notions abordées :
- Révision MySql
- Révision PHP
- Révisiion JavaScript
- Ajax
Thème
Créer la base de données gesPays
La renseigner en lançant le script pays.sql qui se trouve dans Echange/SIO1//Phl/Ressources
Créer l’interface permettant de lister, dans une "liste déroulante ouverte", les pays correspondant au(x) caractère(s) saisi(s) dans la zone de texte.

TP3
Objectifs :
Utiliser Ajax pour « récupérer » des données dans un fichier xml, les "exploiter" et afficher les résultats sur une « partie de page » è Sans rafraichir l’ensemble de la page.
Notions abordées :
- Révision MySql
- Révision PHP
- Révisiion JavaScript
- Ajax
Thème
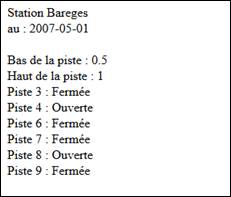
Récupérer le fichier bareges.xml et l'exploiter pour obtenir l'écran suivant :

Les données (date, hauteur bas et haut de piste, ouverture des pistes) sont à écrire au chargement de la feuille.
TP4
A partir du fichier xml "carnet.xml" suivant :
<?xml version="1.0" encoding="ISO-8859-1"?>
<carnet>
<contact>
<nom>Chevalier</nom>
<prenom>Vincent</prenom>
<adresse>13, rue du Maréchal Joffre</adresse>
<cp>59000</cp>
<ville>Lille</ville>
<tel>+33- (0) -320219729</tel>
</contact>
.
.
.
<contact>
<nom>Sarget</nom>
<prenom>Lucie</prenom>
<adresse>18, avenue des peupliers</adresse>
<cp>44000</cp>
<ville>Nantes</ville>
<tel>+33- (0) -111102266</tel>
</contact>
</carnet>
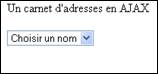
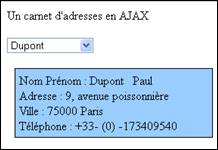
Réaliser le script html avec fonction(s) ajax permettant d'obtenir l'affichage suivant :


TP5
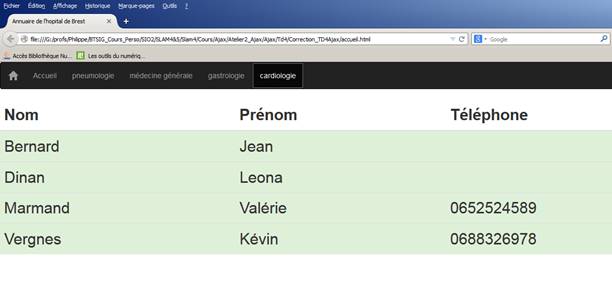
A partir du fichier "hopital.xml" suivant :
<?xml version="1.0" encoding="ISO-8859-1"?>
<personnel>
<nb>4</nb>
<service intitule="pneumologie" tel="0296681214">
<employe>
<nom>Chevalier</nom>
<prenom>Vincent</prenom>
<tel>0715182356</tel>
</employe>
<employe>
<nom>Fournier</nom>
<prenom>Yves</prenom>
<tel>0625364533</tel>
</employe>
<employe>
<nom>Larmet</nom>
<prenom>Stephane</prenom>
<tel>0660022605</tel>
</employe>
</service>
…
<service intitule="cardiologie" tel="0296681217">
<employe>
<nom>Bernard</nom>
<prenom>Jean</prenom>
<tel></tel>
</employe>
<employe>
<nom>Dinan</nom>
<prenom>Leona</prenom>
<tel></tel>
</employe>
<employe>
<nom>Marmand</nom>
<prenom>Valérie</prenom>
<tel>0652524589</tel>
</employe>
<employe>
<nom>Vergnes</nom>
<prenom>Kévin</prenom>
<tel>0688326978</tel>
</employe>
</service>
</personnel>
On veut obtenir un affichage du type :