Partie 1 (XML) - Ajouter un Menu a son application Android
Ce tutoriel va nous apprendre comment ajouter un menu accessible
avec la touche « Menu » (![]() ) et
utiliser un icone officiel en XML.
) et
utiliser un icone officiel en XML.
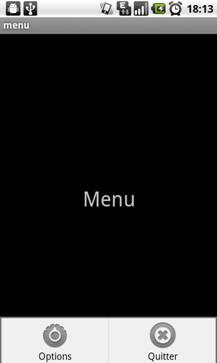
Voici l'application que nous allons réaliser :
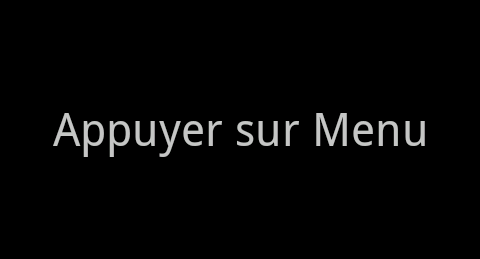
Tout d’abord une interface minimaliste nous indiquant d’appuyer sur la touche « Menu ».
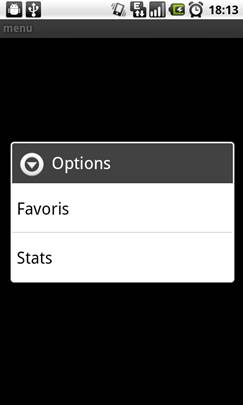
Lors du clic sur la touche « Menu », on voudrait que ces deux options apparaissent. Ainsi que le texte affiche « Menu »
|
|

Ensuite si on appuie sur « quitter », l’application doit se fermer. Si on clique sur « Options », on veut qu’un autre menu s’affiche. Le texte doit également afficher le texte du bouton sur lequel on a appuyé « Chargement ou Sauvegarde ».
Partie 1 : XML
On va commencer par la partie XML.
String
Cette chaine de caractères servira à la phrase présente au milieu de l’appli :
Interface
Dans cette partie, vu la simplicité de l’interface, il nous suffira de centrer la phrase précédente horizontalement et verticalement. Et donner la couleur a cette phrase.
Tout d’abord ouvrons le fichier "/res/layout/activite_menu.xml".
Un textview doit être déjà créé, remplaçons le par la suivant :
|
|
|
Explication :
On lui affecte un Id :
|
|
|
Pour les dimensions (fill_parent : le TextView prendra toute la place disponible) :
|
|
|
L’alignement (on le centre horizontalement et verticalement) :
|
|
|
On lui assigne le texte voulu :
|
|
|
Et enfin on attribue une couleur et une taille a la textView :
|
|
|
Menu
Maintenant on va créer un fichier XML qui définit l’interface du menu.
Le menu se situe dans le dossier « /res/menu ». On va nommer le fichier "menu_options.xml". Ce qui devrait donner l’arborescence suivante : "/res/menu/menu_options.xml"
Dans ce fichier on devrait obtenir le code suivant :
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/option" android:title="Options"
android:orderInCategory="100" android:showAsAction="never"
android:icon="@drawable/options">
<menu >
<item android:title="Chargement"
android:id="@+id/chargement" />
<item android:title="Sauvegarde"
android:id="@+id/sauvegarde" />
</menu>
</item>
<item android:title="Quitter"
android:id="@+id/quitter"
android:icon="@drawable/quitter" />
</menu>
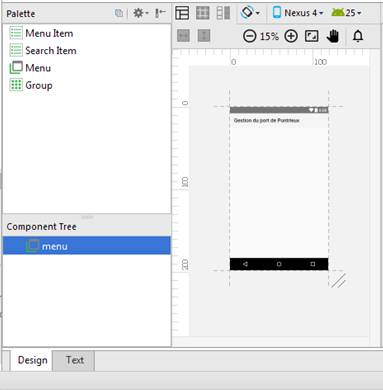
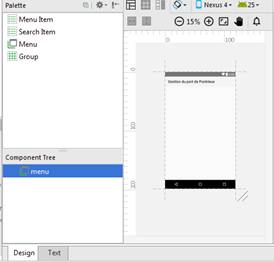
Conception (mode graphique) :

On glisse les Item (Menu Item) voulus dans le menu :
![]()
![]()

On donne un id et on modifie le texte. On peut également mettre une icône (system ou personnalisée cad préalablement chargée dans Drawable) dans la propriété icon.
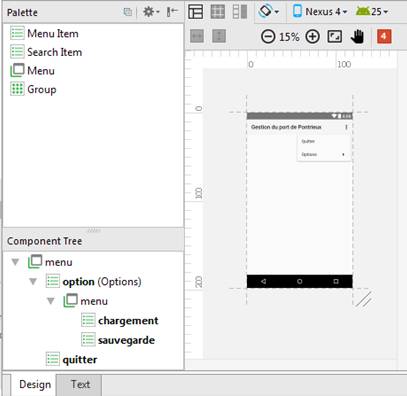
Créer les sous menus :
Pour créer des sous menus (dans options par exemple) : On glisse un menu sur l'item et on glisse les items voulus dans celui-ci. Ce qui donne :

Partie 2 (java) - Ajouter un Menu a son application Android
On va maintenant modifier le fichier Java (celui qui sera "lancé" au démarrage de l'application).
Cette partie consistera à utiliser les événements sur un menu. Il faudra lors de l’appui sur un élément du menu, changer le texte dans la textView créé dans la partie XML.
On ouvre le fichier java.
Import
Tout d’abord on va modifier les imports :
import android.app.Activity;
|
|
Ensuite on doit avoir cette classe et ces fonctions :
protected void onCreate(Bundle savedInstanceState)
}
|
|
onCreateOptionMenu()
|
Après la fonction "onCreate()", on va créer (ou modifier) la fonction "onCreateOptionsMenu()". Cette fonction sera utilisée lors de l’appui sur la touche "Menu" (remarque : cette fonction est exécutée uniquement la 1ère fois où le menu est appelé) :
|
|
public boolean onCreateOptionsMenu(Menu menu) {
txtMess = (TextView) findViewById(R.id.txtMessage);
txtMess.setText("MENU");
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_options, menu);
// Chargement des images dans les sous menus options.
menu.getItem(1).getSubMenu().getItem(0).setIcon(R.drawable.pc_verstablette);
menu.getItem(1).getSubMenu().getItem(1).setIcon(R.drawable.tablette_verspc);
return true;
}
|
|
|
Explication:
On modifie la textView pour indiquer que l’utilisateur à appuyer sur la touche menu :
|
|
txtMess = (TextView)
findViewById(R.id.txtMessage); |
Ensuite on instancie le menu et on le lie au menu créé en XML :
|
MenuInflater inflater = getMenuInflater(); |
|
Et enfin on retourne vrai (comme quoi on a réussie a crée le menu) :
onOptionsItemSelected()
Ensuite on crée la méthode qui sera utilisée lors de l’appui sur un élément du menu (Options, Quitter, Chargement, Sauvegarde).
public boolean onOptionsItemSelected(MenuItem item)
|
|
Dans cette méthode, on définie les conséquences sur l’appui d’un élément en utilisant un switch(){ … case …}
Le Switch
switch (item.getItemId()) |
|
Explication :
Dans le Switch, on place l’ID de l’élément sur lequel l’utilisateur a appuyé (“Options” ou “Quitter”, "Sauvegarde", "Chargement")
A l’intérieur du Switch on place tout les cas :
Les Case
|
|
|
case R.id.option:
txtMess.setText("Option");
Toast.makeText(getApplicationContext(), "Vous avez choisi OPTION", Toast.LENGTH_SHORT).show();
return true;
case R.id.chargement:
txtMess.setText("Chargement");
Toast.makeText(getApplicationContext(), "Vous avez choisi CHARGEMENT", Toast.LENGTH_SHORT).show();
// Ouvre l'activite principale
Intent t = new Intent(Activite_Menu.this, MainActivity.class);
startActivity(t);
return true;
case R.id.sauvegarde:
txtMess.setText("Sauvegarde");
Toast.makeText(getApplicationContext(), "Vous avez choisi SAUVEGARDE", Toast.LENGTH_SHORT).show();
return true;
case R.id.quitter:
txtMess.setText("Quitter");
Toast.makeText(getApplicationContext(), "Vous avez choisi QUITTER", Toast.LENGTH_SHORT).show();
finish();
return true;
Explication :
On teste dans chaque case l’ID.
Ensuite dans l’intérieur de chaque case on :
- Modifie le texte de la textView puis on effectue l'opération adéquate. Dans le cas "Chargement" par exemple on lance l'activité désirée Et on retourne true.
Pour le choix “Quitter”, on a une instruction en plus, celle de quitter l’application : finish();
Ce qui donne le fichier Activite_Menu.java :
package com.philippe.android_portpontrieux;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class Activite_Menu extends Activity
{
TextView txtMess;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activite__menu);
initialisations();
}
public void initialisations()
{
TextView txtMess = (TextView) findViewById(R.id.txtMessage);
}
public boolean onCreateOptionsMenu(Menu menu)
{
txtMess = (TextView) findViewById(R.id.txtMessage);
txtMess.setText("MENU");
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_options, menu);
// Chargement des images dans les sous menus options. Impossible directement en XML.
menu.getItem(1).getSubMenu().getItem(0).setIcon(R.drawable.pc_verstablette);
menu.getItem(1).getSubMenu().getItem(1).setIcon(R.drawable.tablette_verspc);
return true;
}
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.option:
txtMess.setText("Option");
Toast.makeText(getApplicationContext(), "Vous avez choisi OPTION", Toast.LENGTH_SHORT).show();
return true;
case R.id.chargement:
txtMess.setText("Chargement");
Toast.makeText(getApplicationContext(), "Vous avez choisi CHARGEMENT", Toast.LENGTH_SHORT).show();
// Ouvre l'activite principale
Intent t = new Intent(Activite_Menu.this, MainActivity.class);
startActivity(t);
return true;
case R.id.sauvegarde:
txtMess.setText("Sauvegarde");
Toast.makeText(getApplicationContext(), "Vous avez choisi SAUVEGARDE", Toast.LENGTH_SHORT).show();
return true;
case R.id.quitter:
txtMess.setText("Quitter");
Toast.makeText(getApplicationContext(), "Vous avez choisi QUITTER", Toast.LENGTH_SHORT).show();
finish();
return true;
}
return false;
}
}