A partir du texte json suivant :
[
{
"classe": "BTS SIO1",
"effectif": "12",
"etudiants": [
{"nom": "ASSAIN", "prenom": "Jules", "b1": "12", "b2": "10", "b3": "15"},
{"nom": "BRETON", "prenom": "Anthony", "b1": "10", "b2": "4", "b3": "8"},
{"nom": "CHERGEON", "prenom": "Kevin", "b1": "11", "b2": "7", "b3": "15"},
{"nom": "DARRIAN", "prenom": "Anne", "b1": "16", "b2": "15", "b3": "12"},
{"nom": "ESTEVE", "prenom": "Arthur", "b1": "7", "b2": "1", "b3": "7"},
{"nom": "FRAGUET", "prenom": "Marie", "b1": "14", "b2": "14", "b3": "13"},
{"nom": "GUERN", "prenom": "Dorian", "b1": "12", "b2": "10", "b3": "11"},
{"nom": "HENRY", "prenom": "Paul", "b1": "14", "b2": "10", "b3": "14"},
{"nom": "ISTRASSE", "prenom": "Kylian", "b1": "5", "b2": "10", "b3": "11"},
{"nom": "JARRON", "prenom": "Guillaume", "b1": "9", "b2": "10", "b3": "15"},
{"nom": "KREIZ", "prenom": "Jade", "b1": "12", "10": "11", "b3": "9"},
{"nom": "LEON", "prenom": "Raphael", "b1": "12", "b2": "13", "b3": "5"}
]
}
]
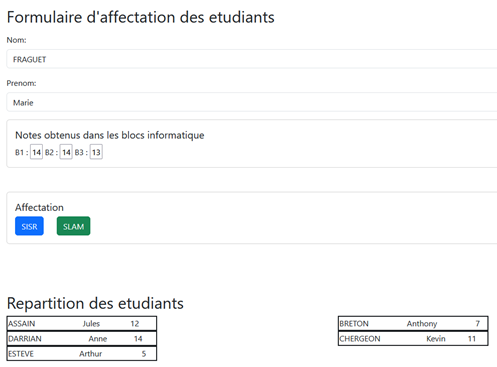
On veut pouvoir créer une application web avec du javascript permettant d'affecter les étudiants de BTS SIO dans leur spécialité (SISR ou SLAM) :

Un clic sur le bouton <SISR> ou <SLAM> permet d'afficher l'étudiant dans le tableau de gauche (SISR) ou de droite (SLAM).