A partir du fichier html suivant :
<html>
<head>
<!-- les 4 lignes suivantes sont nécessaires pour utiliser bootstrap !-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src='./messcripts.js'></script>
</head>
<body>
<h1>Saisie des personnes</h1>
<form id='f1' action='#'>
<div class="form-group">
Civilité :
<select id='civilite'>
<option>Madame</option>
<option>Monsieur</option>
</select>
</div>
<div class="form-group">
<label for="nom">Nom:</label>
<input type="text" class="form-control" placeholder="Saisir le nom" id="nom">
</div>
<div class="form-group">
<label for="prenom">Prénom:</label>
<input type="text" class="form-control" placeholder="Saisir le prénom" id="prenom">
</div>
<button type="button" class="btn btn-primary">Ajouter</button>
<br/>
Liste des ajouts :
<select id="aff_pers">
</select>
<br/><br/>
<span id="affichageRecap">
<h2>Détails des ajouts</h2>
<div class="card bg-success text-white">
<div class="card-body">
<span id = "details">
</span>
</div>
</div>
</span>
</form>
</body>
</html>
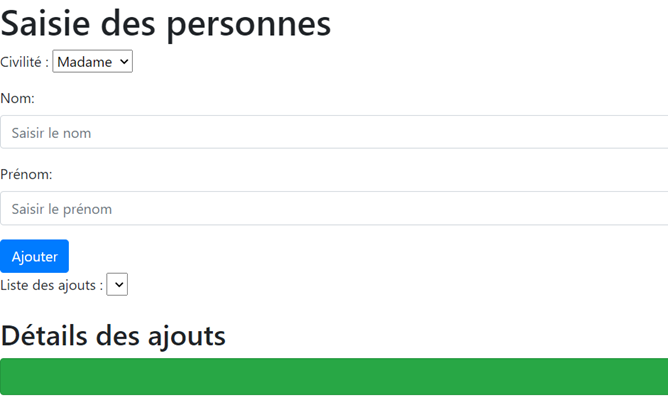
Et produisant l'affichage ci dessous :

On voudrait, à partir de scripts javascript :
Au clic sur le bouton Ajouter, ajouter, à la liste déroulante liste des ajouts, le nom saisi dans la zone input.
Afficher, dans la zone détails des ajouts, la civilité, le nom et prénom de la personne sélectionnée dans la 2ème liste déroulante (liste des ajouts).
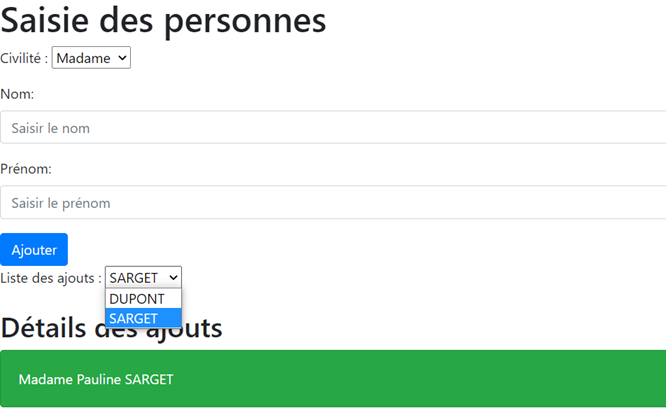
Exemple de résultat obtenu :

Le fichier html de départ est fourni en ressources dans \\prof\ressources.