![]()
 SLAM4 – Conception et adaptation
de solutions applicatives
SLAM4 – Conception et adaptation
de solutions applicatives
TP Bicloo : Développement d’une application Android
cliente du
service web ![]() de la ville de Nantes
de la ville de Nantes
1- Domaine d'étude : consultation du service web Bicloo
2- Diagramme des classes UML
3- Création et initialisation du projet Android
4- Création des classes Station, Carte et Passerelle
5- Développement de l'interface
graphique

6- Développement du code de l'activité
7- Rédaction d'un rapport
1- Domaine d'étude : consultation du service web Bicloo
Cette application a pour objectif d'interroger le service web Bicloo de la ville de Nantes afin de consulter :
- la liste des stations bicloo de Nantes
- la disponibilité des vélos et des points d'attache pour une station donnée (ces informations étant fournies en temps réel)
![]() Le service web de bicloo (Nantes) sont présentés ici
:
Le service web de bicloo (Nantes) sont présentés ici
:
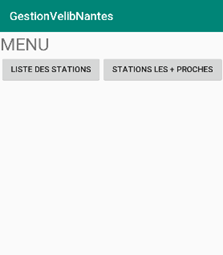
L’interface graphique et son fonctionnement
- une première étape permet de lister les stations
- une seconde étape permet de choisir une station dans la liste et d'obtenir la situation de cette station en détail (vélos libres, points d'attache disponibles…)
- une 3ème étape (A FAIRE) permet de lister les 5 stations les plus proches par rapport à la position GPS de l'utilisateur.
2- La "classe métier" utilisée
- La classe Station représente une station bicloo : nom, adresse, latitude, longitude, nombre de vélos libres, nombre d'emplacements libres. Renseignements fournis par le service web, au format JSON.
3- Création et initialisation du projet Android
3-1 Création du projet avec Android Studio
Créez le projet de la façon habituelle et l'appeler "GestionVelibNantes".
Vous pourrez
choisir, comme icone de l'application, l'image suivante :
![]()
4- Création des interfaces graphiques
![]()
![]()



5- Le Web Service
L'URL permettant d'obtenir la liste et l'état des stations de Nantes est :
https://api.jcdecaux.com/vls/v1/stations?contract=nantes&apiKey=203f24e769faf843e9568fd05a1e1612d39885fc
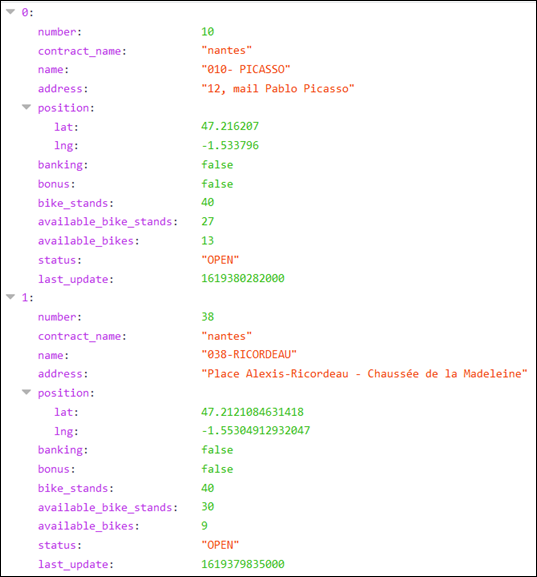
Extrait de document retourné :

![]() [{"number":10,"contract_name":"nantes","name":"010-
PICASSO","address":"12, mail Pablo
Picasso","position":{"lat":47.216207,"lng":-1.533796},
"banking":false,
"bonus":false,"bike_stands":40,"available_bike_stands":27,"available_bikes":13,
"status":"OPEN","last_update":1619380282000}, {... }]
[{"number":10,"contract_name":"nantes","name":"010-
PICASSO","address":"12, mail Pablo
Picasso","position":{"lat":47.216207,"lng":-1.533796},
"banking":false,
"bonus":false,"bike_stands":40,"available_bike_stands":27,"available_bikes":13,
"status":"OPEN","last_update":1619380282000}, {... }]
![]()
La propriété "available_bikes" fourni le nombre de vélos disponibles dans cette station.
La propriété "available_bike_stands" fourni le nombre d'emplacements disponibles dans cette station.
Visualisation sur navigateur :