On dispose du fichier html suivant :
<html>
<head>
<meta charset="ISO">
<title>Questionnaire interactif en jQuery</title>
</head>
<body>
<div id='app'>
<form>
<div class="question">
<div class="texte">
<h2>Question 1</h2>
Le code jQuery s'execute :<br>
<input type="radio" id="r1" name="q1">Dans le
navigateur<br>
<input type="radio" id="r2" name="q1">Sur le serveur ou
est stocke le code<br>
<input type="radio" id="r3" name="q1">Tantot dans le
navigateur, tantot sur le serveur<br>
<br><span class="reponse" id="reponse1">Le code jQuery n'est
autre que du JavaScript. a ce titre, il s'execute toujours sur les
clients (ordinateurs, tablettes et telephones) qui font reference a
ce code via une page HTML. La bonne reponse est donc la
premiere.</span>
</div>
<img id="img1" src="./images/question.png" />
</div>
<div class="question">
<div class="texte">
<h2>Question 2</h2>
Lorsque l'on veut executer du code jQuery, attendre la
disponibilite du DOM est :<br>
<input type="radio" id="r4" name="q2">Vital<br>
<input type="radio" id="r5" name="q2">Inutile<br>
<input type="radio" id="r6" name="q2">Parfois important,
parfois sans importance<br>
<br><span class="reponse" id="reponse2">Il est imperatif
d'attendre la disponibilite du DOM avant d'executer du code jQuery.
Sans quoi, ce code pourrait s'appliquer a un element indisponible et
provoquer un comportement inattendu, voire meme un plantage du
navigateur.</span>
</div>
<img id="img2" src="./images/question.png" />
</div>
<div class="question">
<div class="texte">
<h2>Question 3</h2>
Pour chainer deux methodes jQuery :<br>
<input type="radio" id="r7" name="q3">Il faut les mettre
l'une a la suite de l'autre en les separant par une virgule<br>
<input type="radio" id="r8" name="q3">Il faut les mettre
l'une a la suite de l'autre en les separant par un point decimal<br>
<input type="radio" id="r9" name="q3">Il est impossible de
chainer deux methodes jQuery<br>
<br><span class="reponse" id="reponse3">L'execution d'un
selecteur jQuery produit un objet jQuery sur lequel il est possible
d'appliquer une methode jQuery. Cette methode produit elle-meme un
objet jQuery. Il est donc possible de lui appliquer une autre
methode en utilisant le caractere de liaison habituel : le point
decimal.</span>
</div>
<img id="img3" src="./images/question.png" />
</div>
</form>
<button type="text">Tester les reponses </button>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="./app.js"></script>
</body>
</html>
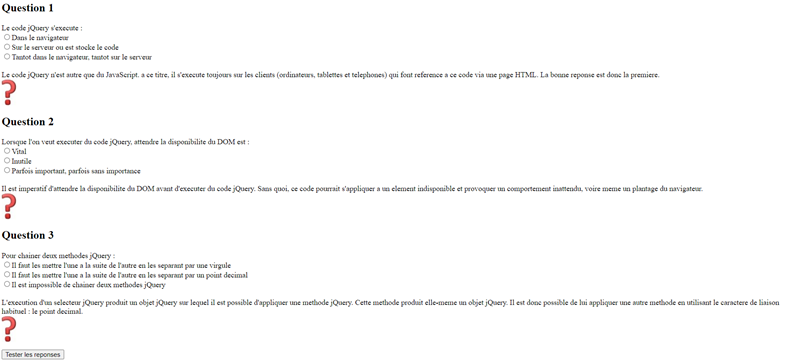
Produisant le résultat suivant :

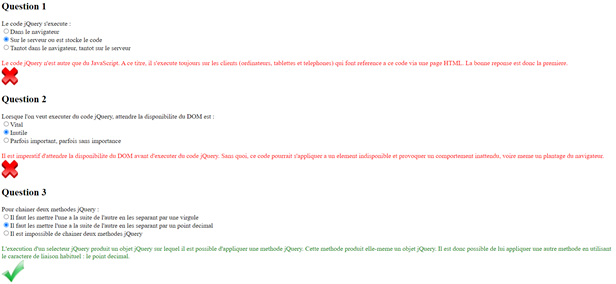
On voudrait modifier ce fichier html et le script app.js (fourni) pour obtenir le résultat suivant (après un clic sur le bouton <Tester les réponses> :

Le fichier html et le fichier js de départ sont fournis en ressources dans : \\prof\javascript\vue js3\td1_styles\ressources.