LES INTERFACES GRAPHIQUES SOUS LE JDK
Deux packages permettent de gérer
les interfaces graphiques : AWT et SWING (SWING a été
intégré à partir de la version 1.2 du jdk).
AWT utilise des composants lourds, c'est à dire utilisant beaucoup
les ressources du système d'exploitation, alors que Swing utilise
des composants dits légers donc SWING est plus performant. De plus,
Swing offre davantage de composants.
La plupart des composants du paquetage Swing commencent par la lettre J.
Attention, Swing ne remplace pas complètement AWT.
On ne traitera pas du tout les applets dans ce cours.
1 Première approche des interfaces graphiques sous le JDK
1.1 Liste des principaux composants Swing
Tout d’abord, il faut savoir que :
. la plupart des composants swing héritent de la classe swing JComponent qui dérive de la classe awt Container qui elle dérive de Component qui dérive de Object.
java.lang.Object
+--java.awt.Component
+--java.awt.Container
+--javax.swing.JComponent
. la plupart des composants swing que nous allons citer existaient sous awt mais étaient moins performants.
Principaux composants swing :
. JFrame : fenêtre
. JTextField : zone de texte
. JLabel : étiquette
. JCheckBox : case à cocher
. JRadioButton : bouton radio (à placer dans un groupe ButtonGroup pour avoir l’exclusion entre les boutons radio)
. JList : zone de liste
. JComboBox : liste déroulante
. JMenu : menu
. JToolBar : barre d’outils
. JPanel : panneau permettant de regrouper un ensemble de composants.
1.2 Création d’une 1ère fenêtre
import javax.swing.*;
class Fenetre extends JFrame // dérive de la classe JFrame
{
public Fenetre()
{
// Il faut dimensionner la fenêtre sinon il y a juste la barre de titre d'affichée.
setSize(400,300); //Largeur et hauteur en pixels
setTitle("Première fenêtre");
}
public static void main(String args[])
{
Fenetre premFen = new Fenetre();
premFen.setVisible(true);
}
}
On obtient :

1.3 Ajout de composants
1.3.1 Première approche
Les composants d’une interface ne peuvent être directement placés dans une fenêtre, il faut qu’ils soient placés dans un conteneur.
Initialement, une fenêtre contient un conteneur. Donc nous allons pour l’instant placer les composants dans ce conteneur.
import javax.swing.*;
class Fenetre2 extends JFrame
{
private JButton b, b2;
private JLabel l, l2;
private JTextField t, t2;
public Fenetre2()
{
setSize(400,300); //Largeur et hauteur en pixels
setTitle("Première fenêtre");
b = new JButton("Bouton 1");
b2 = new JButton("Bouton 2");
l = new JLabel("Label 1");
l2 = new JLabel("Label 2");
t = new JTextField("Zone de texte 1");
t2 = new JTextField("Zone de texte 2");
// On récupère le conteneur contenu dans la fenêtre
JPanel c = (JPanel)getContentPane(); // Par défaut le conteneur est de classe Container, on
// transtype en Jpanel (ce qui ne change rien si ce n’est que Jpanel appartient à la bibliothèque
// swing).
c.add(b);
c.add(l);
c.add(t);
c.add(b2);
c.add(l2);
c.add(t2);
}
public static void main(String args[])
{
Fenetre2 premFen = new Fenetre2();
premFen.setVisible(true);
}
}
On obtient :

Eh, oui ! Le add ajoute toujours le composant au même endroit dans le conteneur è seul le dernier composant apparaît.
1.3.2 Les gestionnaires de répartition
Pour gérer la disposition des composants à l’écran, on va avoir recours à un gestionnaire de répartition.
En fait, cela revient à préciser que dans tel conteneur, les différents composants ajoutés seront organisés d’une certaine façon.
1.3.2.1 Exemple
import javax.swing.*;
import java.awt.*; // Indispensable pour utiliser le gestionnaire de répartition FlowLayout
class Fenetre3 extends JFrame
{
private JButton b, b2;
private JLabel l, l2;
private JTextField t, t2 ;
public Fenetre3()
{
setSize(400,300); //Largeur et hauteur en pixels
setTitle("Première fenêtre");
b = new JButton("Bouton 1");
b2 = new JButton("Bouton 2");
l = new JLabel("Label 1");
l2 = new JLabel("Label 2");
t = new JTextField("Zone de texte 1");
t2 = new JTextField("Zone de texte 2");
// On récupère le conteneur contenu dans la fenêtre
JPanel c = (JPanel)getContentPane();
c.setLayout(new FlowLayout()); // ObjetConteneur.setLayout (newNomGestionnaire(Paramètres
// éventuels));
c.add(b);
c.add(l);
c.add(t);
c.add(b2);
c.add(l2);
c.add(t2);
}
public static void main(String args[])
{
Fenetre3 premFen = new Fenetre3();
premFen.setVisible(true);
}
}

1.3.2.2 Les principaux gestionnaires de répartition (on parle également de gestionnaire de placement ou de politique de placement)
Pour utiliser les gestionnaires de répartition FlowLayout, GridLayout et BorderLayout que nous allons étudier, il faut inclure java.awt.*.
zFlowLayout
Place les composants les uns à la suite des autres ligne par ligne. Si un composant ne peut être placé sur la ligne courante, il est placé sur la ligne suivante.
C’est FlowLayout que nous avons utilisé dans l’exemple précédent.
FlowLayout possède 3 constructeurs :
|
|
|
// hgap : espacement horizontal (donc d’une colonne à une autre) // vgap :
espacement vertical |
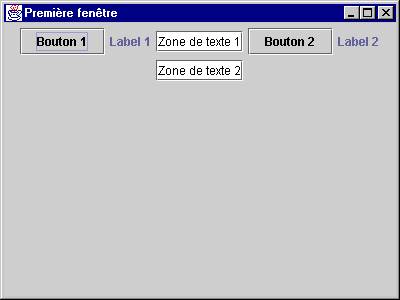
Par défaut les composants sont centrés mais on peut modifier l’alignement (on reprend l’exemple précédent) :
c.setLayout(new FlowLayout(FlowLayout.LEFT));
c.add(b);
c.add(l);
c.add(t);
c.add(b2);
c.add(l2);
c.add(t2);
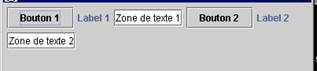
On obtient :

Pour cadrer à droite, la constante est FlowLayout.RIGHT.
Pour centrer, la constante est FlowLayout.CENTER (rappelons que c’est l’option par défaut).
Dans le cas d’un FlowLayout, l’ajout de chaque composant se fait avec la méthode add à laquelle on transmet uniquement le composant en paramètre.
Remarques : le prototype du 3ème constructeur nous montre que l’on peut préciser l’espacement entre les composants (espacement horizontal et espacement vertical) si on précise l’alignement.
ObjetConteneur.setLayout (new FlowLayout (alignement, espacement entre les composants d’une colonne à une autre, espacement entre les composants d’une ligne à une autre)) ;
zGridLayout
Place les composants dans une grille.
GridLayout possède 3 constructeurs :
|
|
|
|
// rows désigne le nombre de lignes de la grille // cols désigne de
le nombre de colonnes de la grille |
|
|
|
|
On reprend l’exemple précédent et on modifie juste la disposition :
c.setLayout(new GridLayout(3,2));
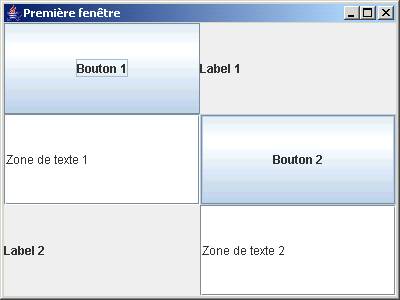
On obtient :

Dans le cas d’un GridLayout, l’ajout de chaque composant se fait avec la méthode add à laquelle on transmet uniquement le composant en paramètre.
Attention, si on avait mis par exemple 6,2, on aurait eu une seule colonne.
En revanche, si on avait mis 5,2,on aurait eu 3 lignes et 2 colonnes comme avec 3,2 mais on aurait eu de l’espace vide laissé en-dessous.
Si on utilise GridLayout sans paramètres, tous les composants sont placés dans une seule ligne.
Remarques : on peut préciser l’espacement entre les composants(espacement horizontal et espacement vertical) si on précise le nombre de lignes et de colonnes.
ObjetConteneur.setLayout (new GridLayout(nblignes, nbcol, espacement entre les composants d’une colonne à une autre, espacement entre les composants d’une ligne à une autre)) ;
zBorderLayout
Découpe l’écran en 5 régions: south, north, east, west, center.
BorderLayout possède 2 constructeurs :
|
|
|
|
|
|
On reprend l’exemple précédent et on modifie juste la disposition :
c.setLayout(new BorderLayout(20,2)); //20 est l’espace entre les différents éléments d'1 lg (donc espacement d’une
// colonne à une autre).
c.add("North",b);
c.add("South",t);
c.add("Center",l2);
c.add("East",l);
c.add("West",b2);
c.add(t2);
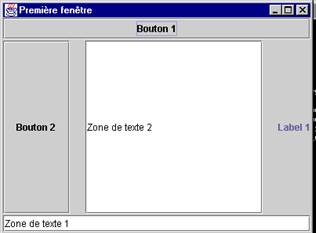
On obtient :

On constate que t2 a écrasé l2 au centre. En fait, il faut transmettre l’emplacement et le composant à la méthode add dans le cas d’un BorderLayout.
Mais de toute façon, il y a seulement 5 régions ! Ce gestionnaire contrairement aux précédents ne place pas les composants dans l’ordre des add mais ne peut en placer que 5.
En fait, quand on a une interface graphique à concevoir, on la découpe en parties, chaque partie étant un conteneur (on utilisera le conteneur Jpanel) géré par un gestionnaire de répartition. Puis les différents panneaux seront ajoutés au conteneur implicite de la fenêtre.
Ainsi créer des interfaces graphiques, c’est mettre des boîtes dans des boîtes elles-mêmes situées dans des boîtes…
Remarque : nous avons vu que dans le conteneur implicite de la fenêtre, la méthode add ajoute toujours le composant au même endroit si on n’utilise pas de gestionnaire de répartition. A l’intérieur d’un panneau, on verra que par défaut (c’est à dire si l’on ne précise pas de gestionnaire de répartition), le gestionnaire de répartition FlowLayout est utilisé.
1.3.3 Le positionnement en absolu
Il est également possible de placer ses composants exactement là où l’on veut
Pour faire du positionnement en absolu, il faut :
. indiquer qu’il ne faut pas utiliser de LayoutManager :
ObjetConteneur.setLayout(null) ;
. fixer les coordonnées et la taille de chaque composant :
ObjetComposant.setBounds(x, y, largeur, hauteur)
x indique le déplacement par rapport à la gauche du conteneur.
y indique le déplacement par rapport au haut du conteneur.
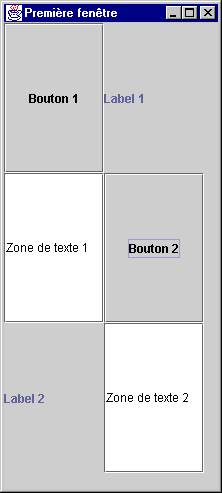
On reprend l’exemple précédent et on précise la disposition et la taille de chaque composant :
c.setLayout(null);
b.setBounds(0,0,100,150);
c.add(b);
t.setBounds(0,150,100,150);
c.add(t);
l2.setBounds(0,300,100,150);
c.add(l2);
l.setBounds(100,0,100,150);
c.add(l);
b2.setBounds(100,150,100,150);
c.add(b2);
t2.setBounds(100,300,100,150);
c.add(t2);
On obtient :

Remarque :
Cela est embêtant pour l’agrandissement/rétrécissement de la fenêtre car bien sûr les composants ne sont pas redimensionnés selon la taille de la fenêtre contrairement à ce qui se produit avec un gestionnaire de répartition.
On préfère donc utiliser un gestionnaire de répartition.
2 Création d’interfaces graphiques et gestion des événements
2.1 Création d’une interface graphique
Ainsi que nous l’avons dit, créer une interface graphique, c’est constituer des regroupements de composants. Chaque regroupement est placé dans un conteneur (on utilisera uniquement le conteneur Jpanel dans ce cours).
L’interface graphique que nous allons créer comprend 5 parties et la plupart des composants de base sont utilisés (Jlabel, JTextField, JRadioButton, JCheckBox et JComboBox).
Exemple :
import javax.swing.*;
import java.awt.*;
public class Ihm1 extends JFrame
{
JLabel lblcivil, lblnom, lblprénom,lblloisirs,lblmsg;
JComboBox cbocivil;
JButton btnok, btnannul;
JRadioButton optarle, optda;
JCheckBox chksport, chkcinéma, chkmusique, chklecture;
JTextField txtnom, txtprénom;
public Ihm1()
{
setTitle("Etudiant en BTS informatique 2ème année");
setSize(800,600);
JPanel j = (JPanel)getContentPane();
// On indique qu'on utilise GridLayout au niveau du conteneur "implicite" de la fenêtre
// et on prévoit l'ajout de 5 panneaux (donc on indique 5 lignes et 1 colonne).
j.setLayout(new GridLayout(5,1,0,6));
// Au niveau de chaque panneau, on souhaite que les composants soient ajoutés les uns à la suite des autres
// donc le gestionnaire de répartition sera FlowLayout (c'est celui par défaut mais on le précise car on souhaite
// un cadrage à gauche), on crée un objet nommé division qui sera notre gestionnaire de répartition pour chacun
// des panneaux
FlowLayout division = new FlowLayout(FlowLayout.LEFT);
// CRÉATION DE LA PARTIE1 (CONTENANT LA CIVILITÉ, LE NOM ET LE PRÉNOM)
JPanel partie1 = new JPanel(division);
j.add(partie1);
// Création de l'étiquette civilité
lblcivil = new JLabel("Civilité : ");
partie1.add(lblcivil);
// Création de la zone déroulante
cbocivil = new JComboBox();
cbocivil.addItem("M.");
cbocivil.addItem("Mme");
cbocivil.addItem("Melle");
partie1.add(cbocivil);
// Création des textes nom et prénom
lblnom = new JLabel("Nom : ");
partie1.add(lblnom);
txtnom = new JTextField(" ");
partie1.add(txtnom);
lblprénom = new JLabel("Prénom : ");
partie1.add(lblprénom);
txtprénom = new JTextField(" ");
partie1.add(txtprénom);
// CRÉATION DE LA PARTIE2 (CONTENANT L'OPTION DE L'ÉTUDIANT)
JPanel partie2 = new JPanel(division);
j.add(partie2);
// Création d'un groupe de boutons pour obtenir l'exclusion des boutons radios entre eux
ButtonGroup gp = new ButtonGroup();
// Création du 1er bouton radio et incorporation dans le groupe
optda = new JRadioButton("DA");
gp.add(optda);
partie2.add(optda);
// Création du 2nd bouton radio et incorporation dans le groupe
optarle = new JRadioButton("ARLE");
gp.add(optarle);
partie2.add(optarle);
// Par défaut, aucun bouton n'est sélectionné. Si on souhaite
// en activer 1 par défaut, il faut utiliser setSelected ou bien il faut le créer avec true
// (exemple : optda = new JRadioButton("DA",true));
optda.setSelected(true);
// CRÉATION DE LA PARTIE3 (CONTENANT LES LOISIRS DE L'ÉTUDIANT)
JPanel partie3 = new JPanel(division);
j.add(partie3);
lblloisirs = new JLabel("Vos loisirs : ");
// Par défaut, aucune case n'est sélectionnée. Pour chaque case à sélectionner par défaut :
// il faut utiliser setSelected ou bien il faut la créer avec true.
chksport = new JCheckBox("Sport", true);
chkcinéma = new JCheckBox("Cinéma");
chkmusique = new JCheckBox("Musique");
chklecture = new JCheckBox("Lecture");
partie3.add(lblloisirs);
partie3.add(chksport);
partie3.add(chkcinéma);
partie3.add(chkmusique);
partie3.add(chklecture);
chklecture.setSelected(true);
// CRÉATION DE LA PARTIE4 (CONTENANT LES BOUTONS OK ET ANNULER)
JPanel partie4 = new JPanel(division);
j.add(partie4);
// Création des boutons Ok et Annuler
btnok = new JButton("OK");
partie4.add(btnok);
btnannul = new JButton("Annuler");
partie4.add(btnannul);
// CRÉATION DE LA PARTIE5 (CONTENANT LE RÉSULTAT DE LA SAISIE)
JPanel partie5 = new JPanel(division);
j.add(partie5);
lblmsg = new JLabel("Aucun événement n'est traité pour l'instant");
partie5.add(lblmsg);
}
public static void main(String[] argv)
{
Ihm1 Ihm = new Ihm1();
Ihm.setVisible(true);
}
}
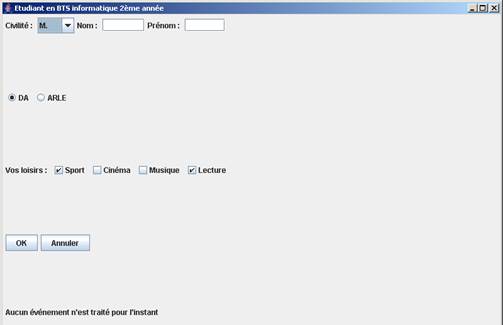
On obtient :

2.2 Gestion des événements
2.2.1 Principe
2.2.1.1 Première approche
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
// On souhaite que ce soit l’objet de classe Fenetre4 qui écoute l’événement clic (ou barre d’espacement si
// clavier) pouvant survenir sur chacun des boutons OK et Annuler donc la classe Fenetre4 doit implémenter
// l’interface d’écoute ActionListener
class Fenetre4 extends JFrame implements ActionListener
{
JButton btnOK, btnAnnuler;
JLabel l;
public Fenetre4()
{
setTitle("Première fenêtre");
setSize(200,300);
JPanel j = (JPanel)getContentPane();
j.setLayout(new FlowLayout());
btnOK = new JButton("OK");
j.add(btnOK);
btnAnnuler = new JButton("Annuler");
j.add(btnAnnuler);
l = new JLabel();
j.add(l);
// Enregistrement des boutons auprès de l'objet écouteur (qui est l'objet de classe Fenetre4)
btnOK.addActionListener(this);
btnAnnuler.addActionListener(this);
}
public static void main(String args[])
{
Fenetre4 premFen = new Fenetre4();
premFen.setVisible(true);
}
// ActionListener est une interface d’écoute d’un seul événement et si celui-ci se produit, le bouton (OK ou
// Annuler selon le cas) est la source de l’événement et la méthode correspondante (ActionPerformed) de l’objet
// écouteur (donc de la fenêtre) est exécutée.
// En effet, ici, l'écouteur des objets de l'ihm est l’ihm elle-même.
// C'est ce que l'on fait pour les ihm sur lesquels peu d’événements sont à gérer.
public void actionPerformed (ActionEvent e)
{
if (e.getSource() == btnOK)
l.setText("OK");
else
l.setText("Annuler");
}
}
Fenêtre obtenue après avoir cliqué sur OK. Au lieu de cliquer, on peut également appuyer sur la barre d’espacement (mais pas sur Entrée) :
2.2.1.2 Théorie
On associe un objet écouteur à chaque composant graphique duquel on souhaite traiter les événements. Selon l’événement, le composant invoquera telle ou telle méthode de l’objet dit écouteur, la méthode contenant bien sûr le code à exécuter lors de la survenue de l’événement.
Il existe différentes classes d’événement, chaque classe comportant 1 ou plusieurs événements.
Quand l’un des événements se produit, le composant source invoque la méthode de l’objet écouteur correspondant à l’événement survenu et ce en transmettant l’objet événement (ce qui permet de récupérer des informations sur l’événement survenu).
L’objet écouteur peut appartenir à n’importe quelle classe du moment que la classe implémente l’interface de la classe d’événements (la classe d’événements est qualifiée d’interface écouteur, la plus utilisée est ActionListener) qui nous intéresse. Par exemple, ici l’objet écouteur appartient à la classe Fenetre2 et cette classe implémente l’interface ActionListener.
Démarche :
1) Le composant doit s’inscrire auprès d’un objet écouteur pour chaque classe d’événements à traiter.
composant.addXXXListener(objetEcouteur);
XXX varie selon la classe des événements à écouter.
2) Indiquer que la classe de l’objet écouteur implémente l’interface écouteur. Ici, l’objet écouteur est l’objet Fenetre4 lui-même donc la classe Fenetre4 doit implémenter ActionListener
3) Redéfinir la (ou les) méthode (s) de l’interface écouteur. Ici, on redéfinit donc la méthode actionPerformed.
2.2.1.3 Créer des classes écouteurs
Dans l’exemple précédent, l’objet écouteur est la fenêtre. Le problème est qu’elle écoute à la fois les événements sur le bouton OK et les événements sur le bouton Annuler, on est donc obligé de tester ensuite le composant sur lequel s’est produit l’événement (grâce à getSource()). Si on traite les événements de tous les composants de la fenêtre, le code des méthodes de traitement va s’alourdir car il faudra tester la source de l’événement (c’est à dire savoir quel est le composant sur lequel s’est produit l’événement).
Mais on peut également créer des classes dont les instances ne serviront qu’à l’écoute des événements.
On reprend l’exemple précédent mais cette fois on crée une classe écouteur pour le bouton OK et une classe écouteur pour le bouton Annuler :
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
class Fenetre5 extends JFrame
{
JButton btnOK, btnAnnuler;
JLabel l;
public Fenetre5()
{
setTitle("Première fenêtre");
setSize(200,300);
JPanel j = (JPanel)getContentPane();
j.setLayout(new FlowLayout());
btnOK = new JButton("OK");
j.add(btnOK);
btnAnnuler = new JButton("Annuler");
j.add(btnAnnuler);
l = new JLabel();
j.add(l);
// Enregistrement du bouton auprès de l'objet écouteur
btnOK.addActionListener(new OkBoutonListener());
// Enregistrement du bouton auprès de l'objet écouteur
btnAnnuler.addActionListener(new AnnulBoutonListener());
}
public static void main(String args[])
{
Fenetre5 premFen = new Fenetre5();
premFen.setVisible(true);
}
// On définit 2 classes internes (1 pour chaque composant à écouter)
public class OkBoutonListener implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
l.setText("OK");
}
}
public class AnnulBoutonListener implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
l.setText("Annuler");
}
}
}
2.2.2 Les principales interfaces écouteurs
Principales interfaces écouteurs des packages java.awt.event et javax.swing.event :
· ActionListener // clic, barre d’espacement , touche entrée … selon le composant.
Exemples :
Pour JButton, JRadioButton et JCheckBox : clic gauche et barre d’espacement.
Pour JComboBox : déplacement dans la zone déroulante avec les flèches de déplacement.
Pour JTextField : touche Entrée.
Méthode :
actionPerformed(actionEvent e)
Evénement généré par la plupart des composants
Méthode pour l’enregistrement : addActionListener
-
ComponentListener
// déplacement, affichage, masquage ou modification de
taille de composants
Méthodes : componentHidden(ComponentEvent e)
componentMoved(ComponentEvent e)
componentResized(ComponentEvent e)
componentShown(ComponentEvent e)
Evénements générés par : Component
Méthode d’enregistrement : addComponentListener
-
FocusListener
// obtention ou perte du focus par un composant
Méthodes : focusGained(FocusEvent e)
focusLost(FocusEvent e)
Evénements générés par : Component
Méthode d’enregistrement : addFocusListener
-
ItemListener
// sélection dans un combo ou dans une liste(mais pas avec
Jlist) ou dans un groupe de cases à cocher
Méthodes : itemStateChanged(ItemEvent e)
Evénements générés par : Checkbox, JComboBox, List …
Méthode d’enregistrement : addItemListener
-
KeyListener
// action sur une touche du clavier (pressée ou
relâchée)
Méthodes : keyPressed(KeyEvent e)
keyReleased(KeyEvent e)
keyTyped(KeyEvent e)
Evénements générés par : Component
Méthode d’enregistrement : addKeyListener
-
MouseListener
// clic sur bouton, déplacement du pointeur
Méthodes : mouseClicked(MouseEvent e)
mouseEntered(MouseEvent e)
mouseExited(MouseEvent e)
mousePressed(MouseEvent e)
mouseReleased(MouseEvent e)
Evénements générés par : Component
Méthode d’enregistrement : addMouseListener
- MouseMotionListener //
événements de glisser-déplacer
Méthodes : mouseDragged(MouseEvent e)
mouseMoved(MouseEvent e)
Evénements générés par : Component
Méthode d’enregistrement : addMouseMotionListener
-
WindowListener
// fenêtre activée, désactivée, réduite, fermée, ...
Méthodes : windowActivated(WindowEvent e)
windowClosed(WindowEvent e)
windowClosing(WindowEvent e)
windowDeactivated(WindowEvent e)
windowDeiconified(WindowEvent e)
windowIconified(WindowEvent e)
windowOpened(WindowEvent e)
Evénements générés par : Window (notons que JFrame dérive de Frame qui elle dérive de Window).
Méthode d’enregistrement : addWindowListener
·
ListSelectionListener
//sélection dans une JList …
Méthode : valueChanged (ListSelectionEvent
e)
Evénement généré par : JList …
Méthode d’enregistrement : addListSelectionListener
2.2.3 Les classes Adapter
On sait que si une classe implémente une interface, elle doit redéfinir toutes les méthodes de l’interface. Or, certaines interfaces listener ont beaucoup de méthodes ce qui nous oblige à redéfinir des méthodes dont on n’a aucune utilité. Pour remédier à cela, Java propose des classes Adapter pour certaines interfaces listener.
Au lieu d’implémenter l’interface, il suffira d’hériter de la classe Adapter et dans ce cas, on redéfinira uniquement les méthodes qui nous intéressent.
Voici la liste des principales classes Adapter :
WindowAdapter
MouseAdapter
MouseMotionAdapter
KeyAdapter
FocusAdapter
ComponentAdapter
Remarque : une classe adapteur nommée XXXAdapter correspond à l’interface écouteur XXXListener.
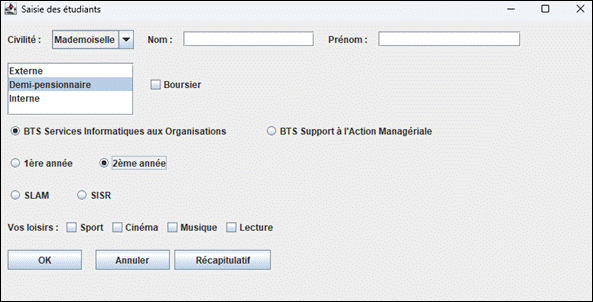
2.2.4 Exemple récapitulatif
import javax.swing.*;
import javax.swing.event.*;
import java.awt.*;
import java.awt.event.*;
public class Ihm2 extends JFrame
{
JLabel lblcivil, lblnom, lblprénom,lblloisirs,lblmsg;
JComboBox cbocivil;
JButton btnok, btnannul;
JRadioButton optarle, optda, opt1, opt2, optig, optad;
JCheckBox chksport, chkcinéma, chkmusique, chklecture, chkboursier;
JTextField txtnom, txtprénom;
JList lstrégime;
public Ihm2 ()
{
addWindowListener(new EvenIhm());
setTitle("Etudiant au lycée Rabelais");
setSize(800,600);
JPanel j = (JPanel)getContentPane();
// On indique qu'on utilise GridLayout au niveau du conteneur "implicite" de la fenêtre
j.setLayout(new GridLayout(8,1,0,6));
FlowLayout division = new FlowLayout(FlowLayout.LEFT);
// CRÉATION DE LA PARTIE0 (CONTENANT LA CIVILITÉ, LE NOM ET LE PRÉNOM)
JPanel partie0 = new JPanel(division);
j.add(partie0);
// Création de l'étiquette civilité
lblcivil = new JLabel("Civilité : ");
partie0.add(lblcivil);
cbocivil = new JComboBox();
cbocivil.addItem("M.");
cbocivil.addItem("Mme");
cbocivil.addItem("Melle");
partie0.add(cbocivil);
lblnom = new JLabel("Nom : ");
partie0.add(lblnom);
txtnom = new JTextField(" ");
partie0.add(txtnom);
lblprénom = new JLabel("Prénom : ");
partie0.add(lblprénom);
txtprénom = new JTextField(" ");
partie0.add(txtprénom);
// CRÉATION DE LA PARTIE1 (CONTENANT LE REGIME)
JPanel partie1 = new JPanel(division);
j.add(partie1);
// Création de la liste déroulante
String [] liste = {"Externe", "Demi-pensionnaire", "Interne"};
lstrégime = new JList(liste);
partie1.add(lstrégime);
chkboursier = new JCheckBox("Boursier");
partie1.add(chkboursier);
lstrégime.addListSelectionListener (new Lst());
chkboursier.setVisible(false);
// CRÉATION DE LA PARTIE2 (CONTENANT LE BTS, L'ANNEE ET EVENTUELLEMENT L'OPTION)
JPanel partie21 = new JPanel(division);
j.add(partie21);
JPanel partie22 = new JPanel(division);
j.add(partie22);
JPanel partie23 = new JPanel(division);
j.add(partie23);
// Création d'un groupe de boutons pour obtenir l'exclusion des boutons radios entre eux
ButtonGroup gpbts = new ButtonGroup();
// Création du 1er bouton radio et incorporation dans le groupe
optig = new JRadioButton("BTS informatique de gestion");
gpbts.add(optig);
partie21.add(optig);
// Création du 2nd bouton radio et incorporation dans le groupe
optig.addActionListener (new Opt());
optad = new JRadioButton("BTS assistant de direction");
gpbts.add(optad);
partie21.add(optad);
optad.addActionListener (new Opt());
// Création du groupe de boutons radio pour l’année
ButtonGroup gpan = new ButtonGroup();
// Création du 1er bouton radio et incorporation dans le groupe
opt1 = new JRadioButton("1ère année");
gpan.add(opt1);
partie22.add(opt1);
opt1.addActionListener (new Opt());
// Création du 2nd bouton radio et incorporation dans le groupe
opt2 = new JRadioButton("2ème année");
gpan.add(opt2);
partie22.add(opt2);
opt2.addActionListener (new Opt());
// Création du groupe de boutons radio pour l’option en 2ème année
ButtonGroup gpopt = new ButtonGroup();
// Création du 1er bouton radio et incorporation dans le groupe
optda = new JRadioButton("DA");
gpopt.add(optda);
partie23.add(optda);
// Création du 2nd bouton radio et incorporation dans le groupe
optarle = new JRadioButton("ARLE");
gpopt.add(optarle);
partie23.add(optarle);
optda.setVisible(false);
optarle.setVisible(false);
// CRÉATION DE LA PARTIE3 (CONTENANT LES LOISIRS DE L'ÉTUDIANT)
JPanel partie3 = new JPanel(division);
j.add(partie3);
lblloisirs = new JLabel("Vos loisirs : ");
// Par défaut, aucune case n'est sélectionnée. Si on souhaite
// en sélectionner par défaut, il faut utiliser setSelected ou bien il faut la créer avec true.
chksport = new JCheckBox("Sport");
chkcinéma = new JCheckBox("Cinéma");
chkmusique = new JCheckBox("Musique");
chklecture = new JCheckBox("Lecture");
partie3.add(lblloisirs);
partie3.add(chksport);
partie3.add(chkcinéma);
partie3.add(chkmusique);
partie3.add(chklecture);
// CRÉATION DE LA PARTIE4 (CONTENANT LES BOUTONS OK ET ANNULER)
JPanel partie4 = new JPanel(division);
j.add(partie4);
// Création des boutons Ok et Annuler
btnok = new JButton("OK");
// Enregistrement des boutons auprès de l'objet écouteur, on
// pourrait procéder comme dans l'exemple précédent mais ici on va créer un objet écouteur par
// composant à écouter
btnok.addActionListener(new OkBoutonListener());
partie4.add(btnok);
btnannul = new JButton("Annuler");
btnannul.addActionListener(new AnnulBoutonListener());
partie4.add(btnannul);
// CRÉATION DE LA PARTIE5 (CONTENANT LE RÉSULTAT DE LA SAISIE)
JPanel partie5 = new JPanel(division);
j.add(partie5);
lblmsg = new JLabel("");
partie5.add(lblmsg);
}
public static void main(String argv[])
{
Ihm2 fen = new Ihm2();
fen.setVisible(true);
}
// On définit une classe interne pour l’écoute du bouton OK
public class OkBoutonListener implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
String msg = cbocivil.getSelectedItem() + " " + txtprénom.getText() + " " + txtnom.getText();
// On aurait pu écrire :
// String msg = cbocivil.getItemAt(cbocivil.getSelectedIndex()) + " " + txtprénom.getText() + " " +
// txtnom.getText();
if (optig.isSelected())
msg += optig.getText();
else
msg += optad.getText();
lblmsg.setText(msg);
}
}
// On définit une classe interne pour l’écoute du bouton Annuler
public class AnnulBoutonListener implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
lblmsg.setText("Annuler appuyé");
}
}
// On définit une classe interne pour l’écoute des boutons radio opt1, opt2, optad et optig
public class Opt implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
// Si l’étudiant est en 2ème année de BTSIG, il faut rendre visibles les boutons radio pour l’option
// (ARLE OU DA)
if (optig.isSelected() && opt2.isSelected())
{
optda.setVisible(true);
optarle.setVisible(true);
}
else
{
optda.setVisible(false);
optarle.setVisible(false);
}
}
}
// On définit une classe interne pour l’écoute du Jlist lstrégime
public class Lst implements ListSelectionListener
{
public void valueChanged(ListSelectionEvent e)
{
if (lstrégime.getSelectedIndex() >= 1)
chkboursier.setVisible(true);
else
chkboursier.setVisible(false);
}
}
// On définit une classe interne pour l’écoute de la fenêtre (on utilise WindowAdapter car on souhaite coder uniquement les
// méthodes windowsOpened et windowClosing)
public class EvenIhm extends WindowAdapter
{
public void windowOpened(WindowEvent e)
{
// Code effectué après le constructeur
setTitle(getTitle() + " 8, rue Rabelais 22000 St-Brieuc");
}
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
}
}
On obtient :